



---------------------------------
-----------------------------------
2023/12/3 16:13:34
虽然现在市面上博客种类繁多,注册后可以直接在上面发表,用户交互也非常棒,写的文章也可以被各种搜索引擎搜索到,但是平台的各种限制以及烦人的广告最终让我萌生了搭建自己的个人博客的想法。
文中步骤按照yunyoujun的博客搭建
全部默认下一步进行安装
安装后打开命令提示符输入: node -v:显示安装的nodejs版本、npm -v:显示安装的npm版本
注:Node.js 安装成功也默认安装了npm,后续会用到 npm 是随 Node.js 一起被安装的包管理工具,你可以理解成 Node.js 自带的应用商店。
使用hexo搭建个人博客选装hexohexo-renderer-sass:国内使用npm会很慢 解决方法:改用淘宝镜像
npminstall -g cnpm --registry=https://registry.npm.taobao.org npmconfig set registry https://registry.npm.taobao.org
再次安装:
cnpm installhexo-renderer-sass --save
安装git可设置VS Code为默认编辑器而且功能强大
选择好安装位置和添加桌面快捷方式其他默认就好
设置中文:打开VS Code ;按快捷键“Ctrl+Shift+P”后在顶部会出现一个搜索框输入Chinese (Simplified) Language Pack for Visual Studio Code;点击install进行安装;重启。
安装时:
安装组件时最后一个不选
选择默认编辑器时若安装了VS Code则选择VS Code为默认编辑器为安装则默认
其他界面均为默认
安装完成后打开 Git Bash终端里输入 git --version 查看 git 版本
打开网站直接注册就行,如果看不懂打开浏览器翻译
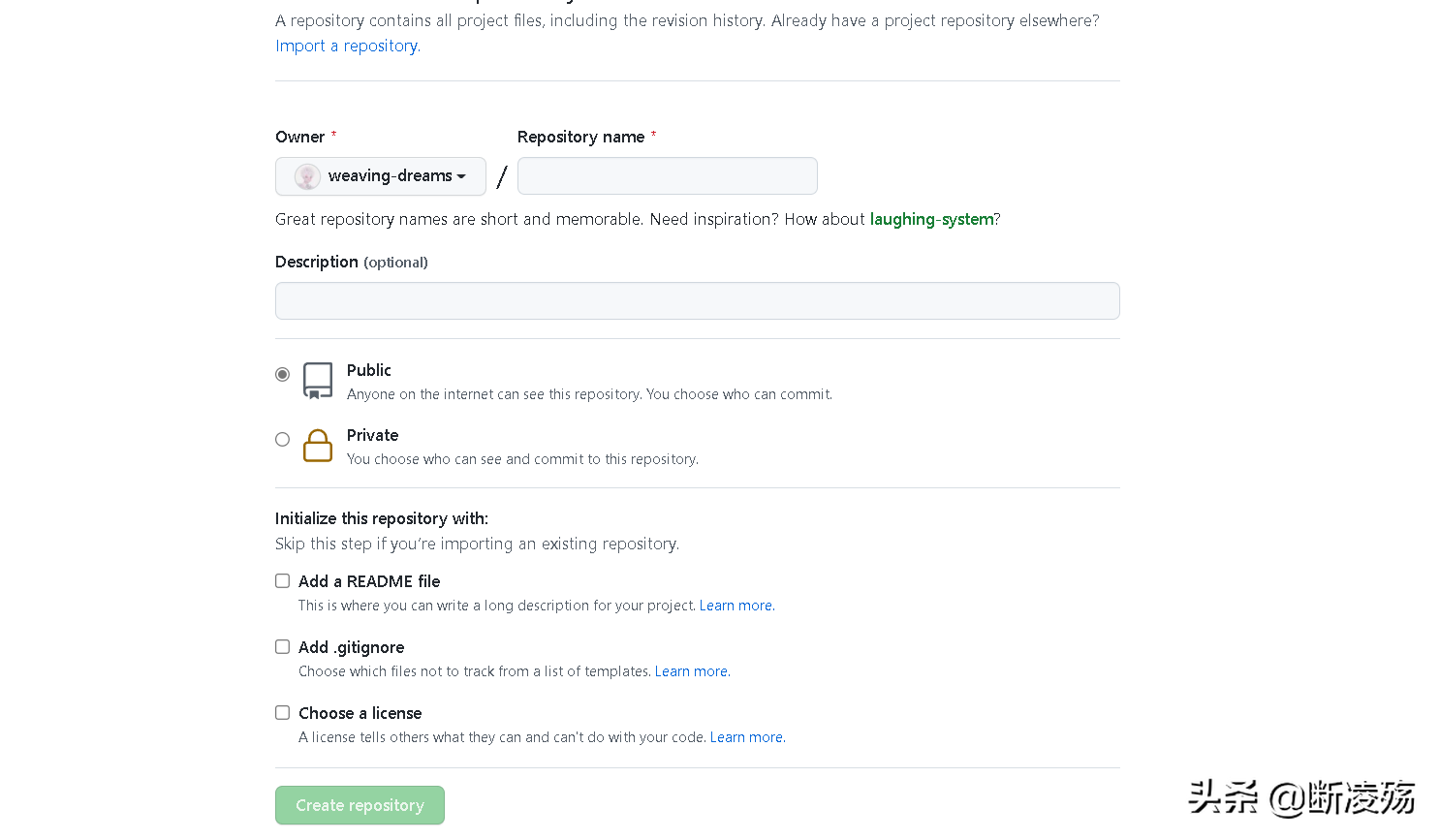
注册后登录GitHub点击右上角的+ -> New repository新建仓库

仓库名称 你的用户名.github.io 用户名是英文;点击Create repository。
在终端中输入以下命令:
npminstall hexo-cli -g # 如果安装失败,可能是没有权限,可以尝试头部加上 sudo 重新执行# sudo npm install hexo-cli -g
通过 cd 进入你本地电脑打算储存网站代码的目录
例:
cdc:\boke
接下来输入:
hexoinit你的名字.github.io
进入你博客的文件夹:
# 进入你的博客文件夹cd你的名字.github.io# 默认安装所有 `package.json` 文件中提到的包npminstall# 你也可以缩写成 hexo shexoserver
之后在浏览器地址栏输入localhost:4000就可以看到初始本地网页了(此时你可以看到博客的默认主题)
按Ctrl + C 中断服务器运行
至此,基础模板搭建完成
配置完主题,就该放到线上了
首先生成静态文件
# 如果进行多次生成,为了避免受错误缓存影响,最好使用 hexo clean 先清除一遍。hexogenerate # 缩写为 hexo g
接下来我们将本地的仓库与此前在 GitHub 上建立的仓库建立关联。
gitinit # 初始化 Git 仓库,只需要执行一次即可
为了更方便的部署到 GitHub Pages,Hexo 提供了 hexo-deployer-git插件。
安装插件:
npminstall hexo-deployer-git
在 _config.yml中配置。
deploy:type:gitrepo:你此前新建的仓库的链接# 比如: https://github.com/YunYouJun/yunyoujun.github.iobranch:master# 默认使用 master 分支message:UpdateHexoStaticContent# 你可以自定义此次部署更新的说明
保存,部署!
第一次部署需要输入自己GitHub用户名和密码
hexodeploy
等待完成后,打开网址 https://你的名字.github.io就能看到你的线上网站了。
至此你的博客也就完成了
上一条信息:0成本0基础搭建属于个人博客(如何注册申请搭建自己的博客)
下一条信息:个人如何快速的搭建网站(简单的个人制作网站网页)